
4 applications PWA en production

Ivan MéallarèsCTO
04 octobre 2022
En mars 2020, nous vous présentions sur ce blog le fruit de nos expérimentations sur la technologie PWA.
2 ans et demi plus tard, nous avons déployé pas moins de 4 applications d'envergure s'appuyant sur cette technologie.
Une expérience de terrain très concrète que nous souhaitons vous partager au travers de ce court billet synthétique.
En 2020, la techno PWA était encore émergeante et si elle était déjà porteuse de beaucoup de promesses, elle comportait encore d'importantes limitations qui pouvaient largement faire réfléchir avant de franchir le cap d'un déploiement en production.
Pour autant, nous étions déjà convaincus de la validité de cette approche et nous avons déployés au cours de ces 2 années pas moins de 4 PWA très ambitieuses, que nous continuons à faire évoluer.
Nos PWA actuellement en production
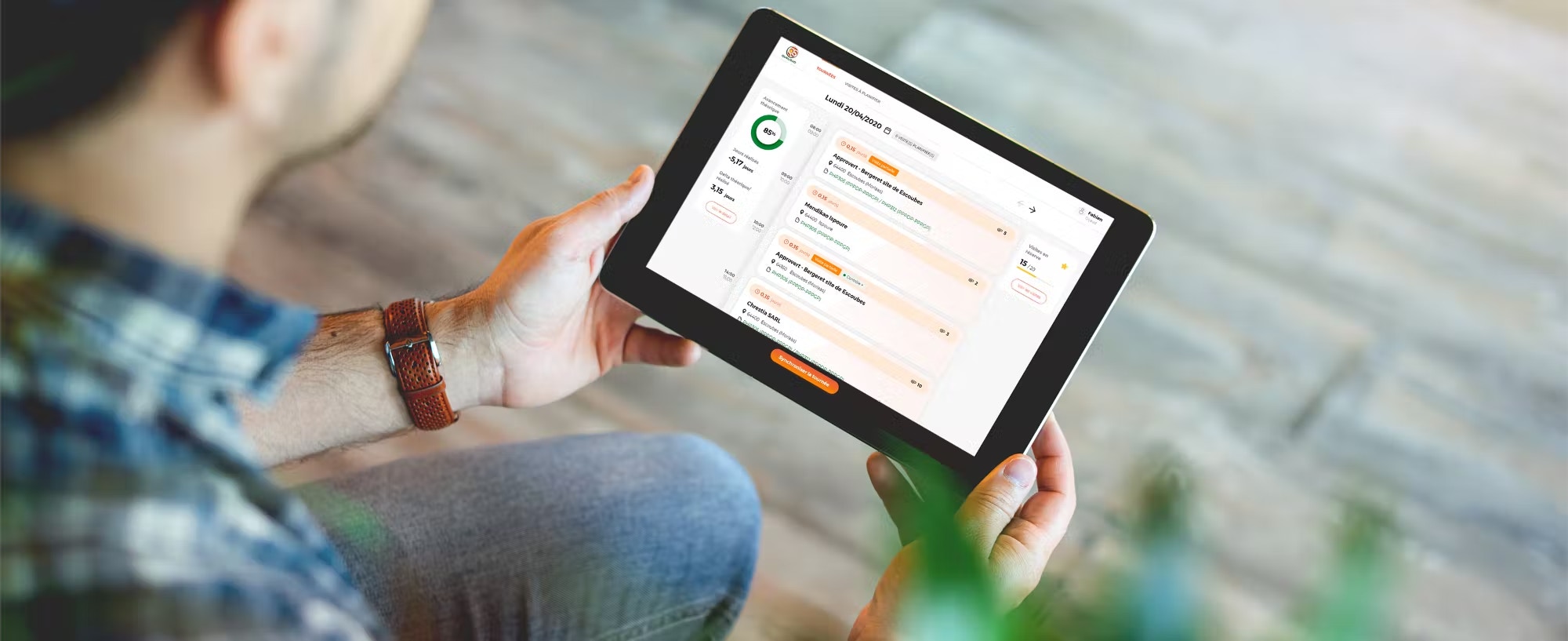
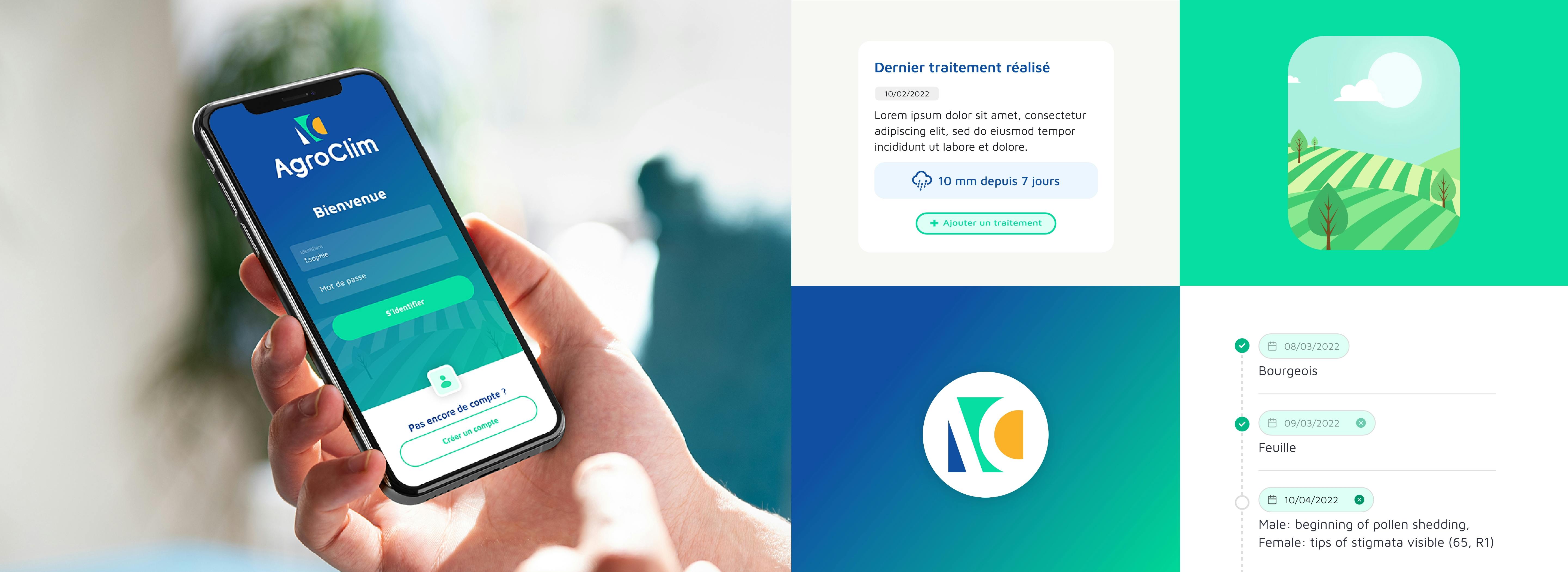
Agroclim : Une application d'aide à la décision pour les agriculteurs, pour le compte de notre partenaire Promété.
L'application est disponible sur les stores iOS et Android.
Pour en savoir plus sur le projet Agroclim et sur la mission de notre Studio UX/UI.

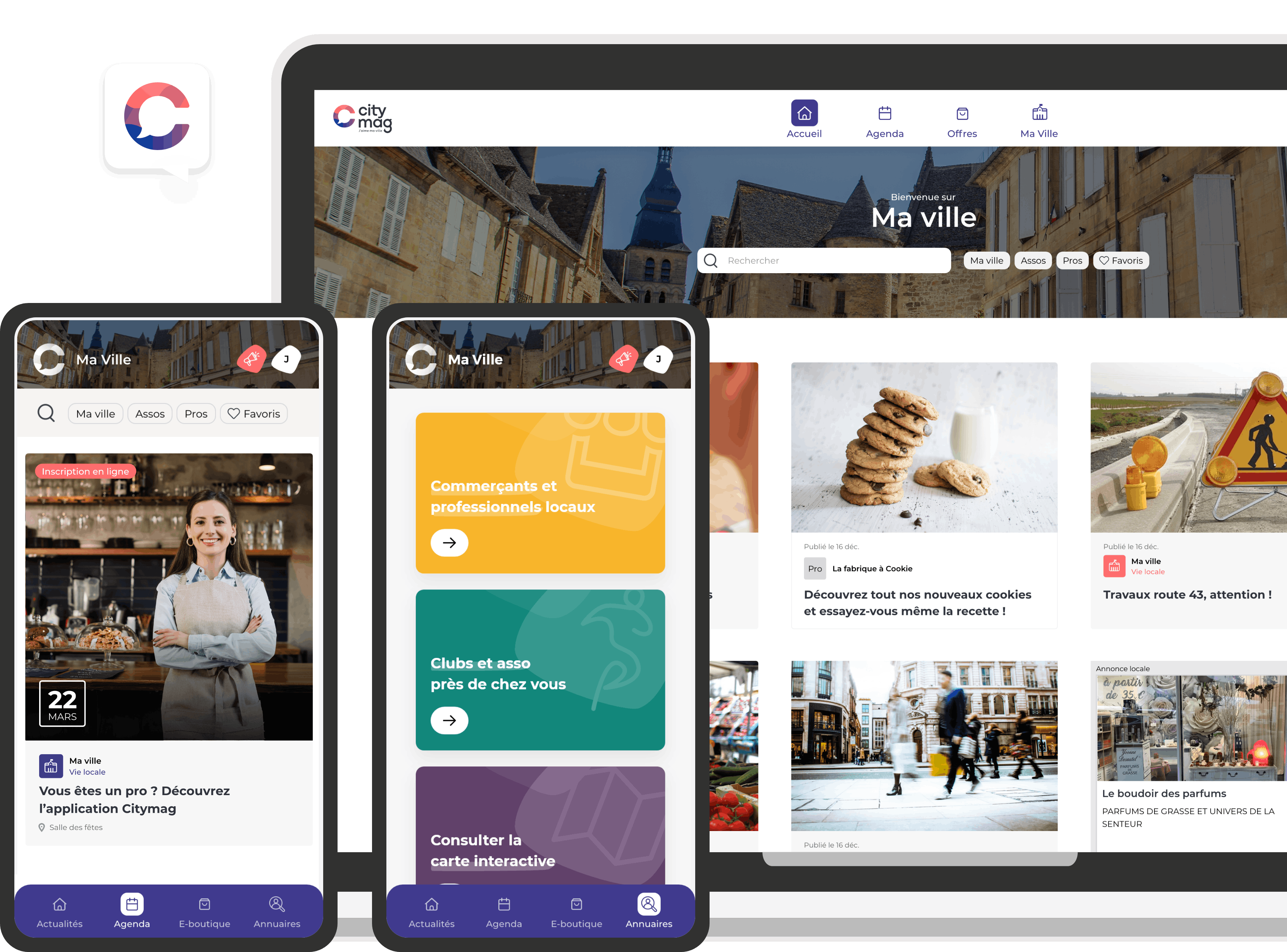
Citymag : Une plateforme de communication et de services numériques conçue pour les collectivités locales.
La solution, portée par Innovantic, propose tout un panel d'outils à destination des mairies, des associations et des entreprises locales : actualités, agenda, inscription aux évènements, billetterie spectacle, e-commerce, gestion des adhésions, outils de paiement, etc.
La solution est aujourd'hui déployée dans 8 villes partenaires et propose ses services aussi bien sur le web (PC, Mac, tablettes,...) que sur smartphones iOS et Android, tout ça à partir d'une seule base de code.
A voir en version web, IOS ou Android.
Pour en savoir plus sur le projet Citymag et sur la mission de notre Studio UX/UI.

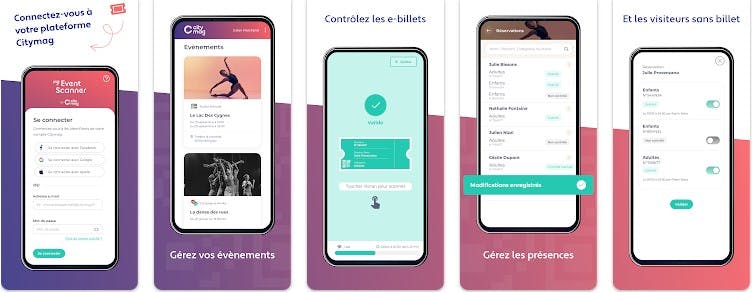
MyEventScanner : Cette application fait partie de la galaxie de services proposés par Citymag. Elle permet le contrôle en temps réel des e-billets vendus sur la plateforme. Scan de QRCodes, points de contrôles multiples avec détection de fraude, comptage temps réel, etc.
A installer depuis les stores : Android et iOS

Hoori : Notre partenaire Qualisud est un organisme de contrôle et de certification dans les filières agricoles, agroalimentaires et forestières (Bio, AOP, Label rouge, Global GAP, IFS/BRC, HACCP, PEFC…). Fonctionnant sur tous types de terminaux, tant en mode connecté qu'en mode offline, l'application propose une dématérialisation complète de la chaîne de contrôle, de la saisie sur le terrain à la génération des rapports.
Pour en savoir plus sur le projet Hoori et sur la mission de notre Studio UX/UI.

Alors, quel bilan ?
La mise en œuvre de cette technologie sur ces 4 projets nous a permis d'atteindre la totalité des objectifs fonctionnels, sans la moindre restriction, tout en apportant des avantages assez substantiels :
- Avec une seule équipe, toute la chaîne de production est simplifiée : conception, développement, validation, supervision, maintenance.
- Les coûts sont vraiment divisés par deux, voire presque par trois dans le cas Citymag.
- Les mises à jours sont instantanées, plus besoin d'attendre la bénédiction d'Apple et de Google pour pousser un fix urgent en production : un facteur critique pour une application métier avec des collaborateurs sur le terrain !
- Les applications deviennent réellement indépendantes du matériel utilisé. Vous aviez équipé tous vos techniciens de tablettes et vous voulez basculer sur des Laptops ? Pas de souci, l'application vous suit sans changement !
- La possibilité d'onboarder les utilisateurs par de multiples canaux, aussi bien par les stores que par le web, pour optimiser les conversions.
- Plus intéressant encore, les contenus proposés par l'appli sont totalement indexables et accessibles depuis les moteurs de recherche !
En fait, il y ne reste aujourd'hui que très peu de raisons de ne pas aller vers les PWA, même s'il reste encore de nombreux pièges liés à la jeunesse de la techno !
Il est donc préférable d'être bien accompagné (ou de beaucoup chercher) avant de se lancer !
Dans quelle situation Innovantic utilise les PWA aujourd'hui (en 2022) ?
- Pour réaliser tout type d'applications à destination des stores Android et iOS, y compris avec notifications push !
- Pour des applications de productivité multi-terminaux (compatibles PC, tablettes et smartphones)
- Pour des applications offline.
- Pour des application utilisant des fonctions avancées (offline, QRCodes, VOIP, etc.)
Bref, plus aucun sujet ne résiste vraiment aux PWA, à condition toutefois de bien maîtriser la technologie, mais aussi de conserver également une forte compétence en matière d'applications natives iOS et Android.
En effet, toutes les capacités des smartphones ne sont pas encore pleinement accessibles aux PWA (notifications PUSH, gestion fine du mode offline, VOIP, lecture de QRCodes, NFC, Bluetooth, etc.) et il est alors nécessaire d'intégrer une surcouche native qui vient suppléer le code web afin d'accéder aux fonctionnalités manquantes.
Et c'est dans ces cas, où on doit faire cohabiter du code natif avec l'appli PWA web, que se situent les principales difficultés techniques et où une forte expérience de ces deux univers peut s'avérer décisive.
Mais alors, l'appli est sur les stores ou pas ?
Fondamentalement une PWA reste une application web qui se lance depuis une URL, comme ceci : https://martignas.citymag.info
Toutefois, la norme propose un mécanisme d'installation sur le terminal qui permet d'offrir une expérience très proche de celle des applications natives : icone de lancement sur le bureau, exécution en plein écran sans navigateur web visible. Il est quasiment impossible pour un non spécialiste de faire la différence avec une application venue du store.
Il est donc tout à fait possible d'exploiter une PWA sans jamais passer par les stores Apple et Google !
Il reste toutefois deux cas où il est utile, voire indispensable "d'empaqueter" la PWA dans un conteneur déployé sur les stores:
- Lorsque des développements natifs sont requis pour accéder à des fonctionnalités avancées.
- Lorsque l'application a une vocation grand public, afin de ne pas perturber les habitudes des utilisateurs.
Pour autant, même lorsque l'application PWA est déployée sur les stores elle peut être dans la plupart des cas mise à jour directement sans nouvelle soumission, comme pour un site web.
Il n'y a qu'en cas de changements sur le conteneur lui même ou dans les fonctionnalités natives qu'il porte, qu'il faudra soumettre la nouvelle version aux approbations des stores.
Les cycles de maintenance sont vraiment simplifiés !
En conclusion ?
L'expérience acquise au cours de ces deux années, sur 4 applications aux contextes très variés, nous amène à une conclusion très claire :
Oui, aujourd'hui la technologie PWA est clairement mature pour la production, quel que soit le sujet !
Mais, sa mise en œuvre nécessite une grosse expérience, des technos web mais aussi des technos natives, pour contourner efficacement toutes limitations inhérentes à cette solution encore très jeune.
Innovantic saura vous faire profiter de son expérience pour accompagner dans tous vos projets de PWA !